日历卡片
日历卡片以月视图、日视图和列表视图(7天)显示你的 日历 实体。

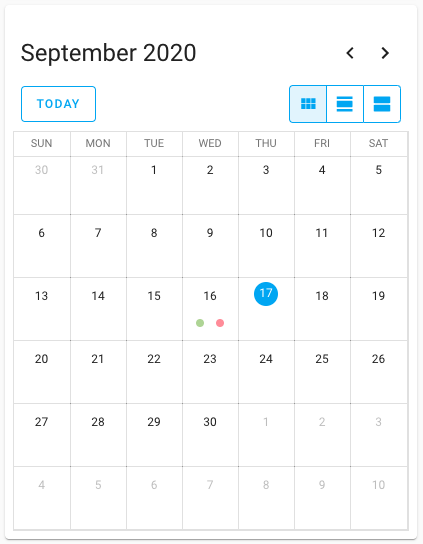
日历卡片的截图。
要将日历卡片添加到你的用户界面:
-
在屏幕右上角,选择编辑 按钮。
- 如果这是你第一次编辑仪表板,会出现编辑仪表板对话框。
- 通过编辑仪表板,你将接管这个仪表板的控制权。
- 这意味着当新的仪表板元素可用时,它将不再自动更新。
- 一旦你接管控制权,你将无法使这个特定的仪表板恢复为自动更新。但是,你可以创建一个新的默认仪表板。
- 要继续,在对话框中,选择三点菜单 ,然后选择接管控制。
- 如果这是你第一次编辑仪表板,会出现编辑仪表板对话框。
-
添加卡片并自定义操作和功能 到你的仪表板。
这个卡片的所有选项都可以通过用户界面进行配置。
YAML 配置
当你使用 YAML 模式或只是更喜欢在 UI 中的代码编辑器中使用 YAML 时,以下 YAML 选项可用。
配置变量
type 字符串 必填
calendar
title 字符串 (可选)
卡片的标题。
initial_view 字符串 (可选)
卡片加载到页面上时首先显示的视图。选项有 dayGridMonth、dayGridDay 和 listWeek。注意,listWeek 显示的是接下来的 7 天,而不是日历周。
entities 列表 必填
将在卡片中显示的日历实体列表。
theme 字符串 (可选)
使用任何已加载的主题覆盖此卡片使用的主题。有关主题的更多信息,请参阅 前端文档。
示例
type: calendar
entities:
- calendar.calendar_1
- calendar.calendar_2