按钮卡片
按钮卡片允许你添加按钮来执行任务。

三个按钮卡片的截图
要将按钮卡片添加到你的用户界面:
-
在屏幕右上角,选择编辑 按钮。
- 如果这是你第一次编辑仪表板,会出现编辑仪表板对话框。
- 通过编辑仪表板,你将接管这个仪表板的控制权。
- 这意味着当新的仪表板元素可用时,它将不再自动更新。
- 一旦你接管控制权,你将无法使这个特定的仪表板恢复为自动更新。但是,你可以创建一个新的默认仪表板。
- 要继续,在对话框中,选择三点菜单 ,然后选择接管控制。
- 如果这是你第一次编辑仪表板,会出现编辑仪表板对话框。
-
添加卡片并自定义操作和功能 到你的仪表板。
这个卡片的所有选项都可以通过用户界面进行配置。
卡片设置
实体
卡片交互的实体 ID,例如,light.living_room。
名称
显示在卡片上的按钮名称。如果此字段留空且卡片与实体交互,按钮名称默认为实体名称。否则,不显示名称。
图标
显示在卡片上的图标。如果此字段留空且卡片与实体交互,图标默认为实体域图标。否则,不显示图标。
显示名称
显示或隐藏按钮名称的开关。
显示图标
显示或隐藏图标的开关。
图标高度
图标的高度,以像素为单位。
主题
用于此卡片的任何已加载主题的名称。有关主题的更多信息,请参阅前端文档。
点击操作
点击卡片时执行的操作。有关更多信息,请参阅操作文档。
长按操作
点击并按住卡片时执行的操作。有关更多信息,请参阅操作文档。
YAML 配置
当你使用 YAML 模式或只是更喜欢在 UI 中的代码编辑器中使用 YAML 时,以下 YAML 选项可用。
配置变量
type 字符串 必填
button
entity 字符串 (可选)
卡片交互的实体 ID,例如,light.living_room。
name 字符串 (可选,默认值: 实体名称)
显示在卡片上的按钮名称。仅当卡片与实体交互时,它才默认为实体名称。否则,如果未配置,则不显示名称。
icon 字符串 (可选,默认值: 实体域图标)
显示在卡片上的图标。仅当卡片与实体交互时,它才默认为实体域图标。否则,如果未配置,则不显示图标。
show_name 布尔值 (可选,默认值: true)
如果为 false,则不在卡片上显示按钮名称。
show_icon 布尔值 (可选,默认值: true)
如果为 false,则不在卡片上显示图标。
show_state 布尔值 (可选,默认值: false)
显示状态。
icon_height 字符串 (可选,默认值: auto)
图标的高度。可以使用任何 CSS 值。
state_color 布尔值 (可选,默认值: true)
如果为 false,则当实体激活时图标不会改变颜色。
tap_action 映射 (可选)
点击卡片时执行的操作。有关更多信息,请参阅操作文档。
hold_action 映射 (可选)
点击并按住卡片时执行的操作。有关更多信息,请参阅操作文档。
double_tap_action 映射 (可选)
双击卡片时执行的操作。有关更多信息,请参阅操作文档。
theme 字符串 (可选)
使用任何已加载的主题覆盖此卡片使用的主题。有关主题的更多信息,请参阅前端文档。
action_name 字符串 (可选,默认值: Run)
覆盖按钮行的默认操作名称。
示例
基本示例:
type: button
entity: light.living_room
带有按钮名称和点击卡片时运行的脚本的按钮卡片:
带有脚本操作的按钮卡片截图
type: button
name: Turn Off Lights
show_state: false
tap_action:
action: perform-action
perform_action: script.turn_on
data:
entity_id: script.turn_off_lights
垂直堆叠卡片上 4 个按钮的示例:

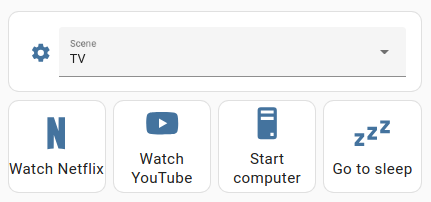
带有 4 个按钮和实体选择器的垂直堆叠卡片截图
图片显示了一个垂直堆叠卡片,其中包含排列在水平堆叠卡片中的 4 个按钮和一个实体选择器。这些按钮使用切换操作来运行脚本,例如 Netflix 脚本,它会启动电视并打开 Netflix。要了解如何创建脚本,请参阅脚本。
type: vertical-stack
cards:
- entities:
- entity: input_select.living_room_scene
name: Scene
show_header_toggle: false
type: entities
- type: horizontal-stack
cards:
- name: Watch Netflix
entity: script.netflix
type: button
tap_action:
action: toggle
hold_action:
action: more-info
show_name: true
show_icon: true
- name: Watch YouTube
entity: script.youtube
type: button
tap_action:
action: toggle
hold_action:
action: more-info
show_name: true
show_icon: true
- name: Wake PC
entity: script.wake_on_lan
type: button
tap_action:
action: toggle
icon: mdi:desktop-tower
show_name: true
show_icon: true
show_state: false
- name: Go to sleep
entity: script.sleep
type: button
tap_action:
action: toggle
icon: mdi:sleep
hold_action:
action: more-info
show_name: true
show_icon: true