多仪表板
你可以在Home Assistant中定义多个仪表板。每个仪表板可以添加到侧边栏。这使得为你房子的每个独立部分创建单独的控制仪表板成为可能。
在设置 > 仪表板下,你可以看到你自己的仪表板和一些预定义的仪表板。

Home Assistant默认仪表板
Home Assistant自带一些开箱即用的仪表板:
- 概览(Overview)
- 能源(Energy)
- 地图(Map)
- 日志(Logbook)
- 历史(History)
- 待办事项清单(To-do lists)
并非所有预定义的仪表板都列在设置 > 仪表板下。日志和历史仪表板由各自的集成提供支持。
地图仪表板
预定义的地图仪表板由地图卡片填充。你可以像编辑任何其他仪表板一样编辑这个仪表板。例如,如果你愿意,你可以编辑视图以使用侧边栏代替默认的面板视图类型。
地图和存在检测
如果你在地图上看到一个人,这意味着你已连接了允许存在检测的设备。例如,如果你在手机上安装了Home Assistant伴侣应用并允许位置跟踪,就会出现这种情况。
日志仪表板
预定义的日志仪表板由日志集成提供支持。要控制显示或过滤哪些事件,请参阅日志集成的文档。
历史仪表板
预定义的历史仪表板由历史集成提供支持。要了解使用的数据源以及如何导出数据,请参阅历史集成的文档。
待办事项清单仪表板
预定义的待办事项清单仪表板由待办事项集成提供支持。要了解如何使用待办事项和购物清单,请参阅待办事项清单集成的文档。
网页仪表板
另一个可用(但非默认)的仪表板是网页仪表板。网页仪表板允许你将网页添加并嵌入到你的仪表板中。这可以是来自互联网的网页,也可以是来自本地机器或设备(如路由器或NAS)的本地网页。网页仪表板使用网页卡片。

这个仪表板取代了旧的iFrame面板(iframe_panel)。如果你在YAML配置中有现有的面板配置,Home Assistant将在升级时自动将它们迁移到新的网页仪表板。

请注意,由于一些网站设置的安全限制,并非每个网页都可以被嵌入。这些限制由你的浏览器强制执行,防止将它们嵌入到Home Assistant仪表板中。
创建新仪表板
当你添加新设备时,默认的概览仪表板会自动更新,只要你不编辑默认仪表板。如果你想要一个自定义的仪表板,建议不要更改概览仪表板,而是创建一个新的仪表板。
这将保持默认仪表板不变。
-
转到设置 > 仪表板。
-
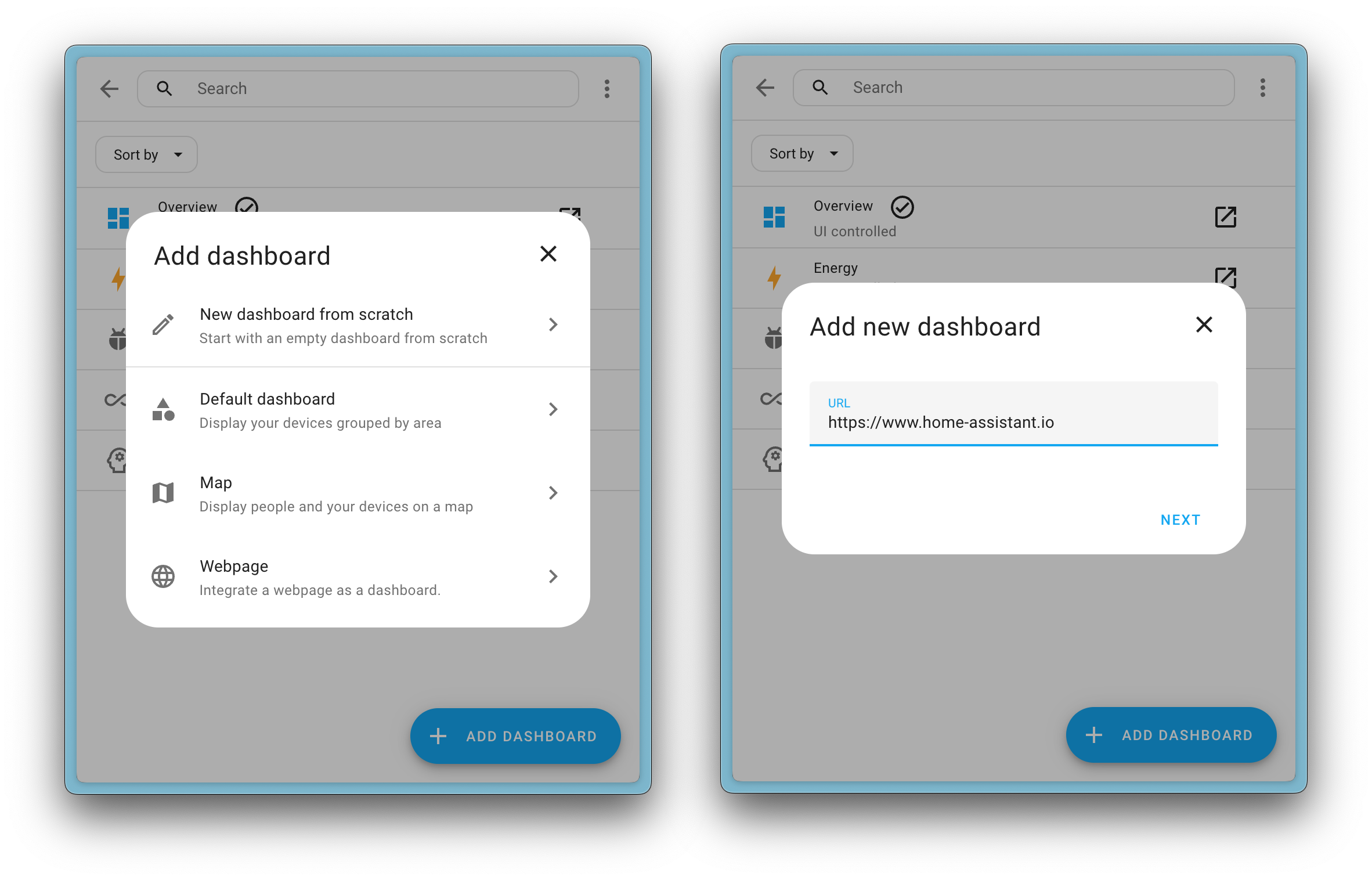
选择添加仪表板。

-
在对话框中,选择以下选项之一:
- 如果你想从预填充的仪表板开始,选择默认仪表板。
- 如果你想从一个完全空白的仪表板开始,选择从头开始创建新仪表板。
-
在添加新仪表板对话框中,输入名称并选择图标。
- 定义此仪表板是否应仅对管理员用户可见。
- 定义你是否希望仪表板在侧边栏中列出。
- 选择创建。
- 结果:仪表板已添加。
-
打开你的新仪表板,在屏幕右上角,选择编辑 图标按钮。
-
如果你选择了默认仪表板,你需要接管控制权才能编辑它:
- 编辑仪表板对话框出现。
- 通过编辑仪表板,你接管了这个仪表板的控制权。
- 这意味着当新的仪表板元素可用时,它将不再自动更新。
- 一旦你接管了控制权,你就无法让这个特定的仪表板恢复自动更新。但是,你可以创建一个新的默认仪表板。
- 要继续,在对话框中,选择三点菜单,然后选择接管控制。
删除仪表板
如果你不使用某个预定义的仪表板,或者创建了一个你不再需要的仪表板,你可以删除该仪表板。它将不再显示在侧边栏中。
- 转到设置 > 仪表板。
- 从仪表板列表中,选择你要删除的仪表板。
- 在对话框中,选择删除

为概览仪表板使用YAML
要更改概览仪表板,在你的配置目录中创建一个新文件ui-lovelace.yaml,在你的configuration.yaml中添加以下部分,然后重启Home Assistant:
lovelace:
mode: yaml
开始这个文件的一个好方法是从UI复制和粘贴"原始配置",这样你的手动配置就与现有的UI相同。
- 在你的侧边栏中,选择概览。
- 在右上角,选择铅笔图标。
- 选择三点菜单,然后选择原始配置编辑器。
- 在那里你可以看到当前仪表板的配置。将其复制到
<config>/ui-lovelace.yaml文件中。
一旦你通过YAML接管UI的控制权,Home Assistant界面将不再可用于修改它,新实体也不会自动添加到你的UI中。
当你对ui-lovelace.yaml进行更改时,你不必重启Home Assistant或刷新页面。只需点击UI顶部菜单中的刷新按钮即可。
要恢复使用UI编辑仪表板,从你的configuration.yaml中删除lovelace部分,并将ui-lovelace.yaml的内容复制到Home Assistant的原始配置部分,然后重启。
使用YAML添加更多仪表板
也可以使用YAML定义多个仪表板。每个仪表板将从其自己的YAML文件加载。
lovelace:
mode: yaml
# 仅在模式为yaml时包括外部资源,否则在仪表板配置面板中管理资源。
resources:
- url: /local/my-custom-card.js
type: module
- url: /local/my-webfont.css
type: css
# 添加更多仪表板
dashboards:
lovelace-generated: # 需要包含连字符(-)
mode: yaml
filename: notexist.yaml
title: Generated
icon: mdi:tools
show_in_sidebar: true
require_admin: true
lovelace-hidden:
mode: yaml
title: hidden
show_in_sidebar: false
filename: hidden.yaml
当你的主仪表板是UI配置时,你也可以添加YAML仪表板:
lovelace:
mode: storage
# 添加yaml仪表板
dashboards:
lovelace-yaml:
mode: yaml
title: YAML
icon: mdi:script
show_in_sidebar: true
filename: dashboards.yaml
配置变量
mode 字符串 必填
主仪表板应该处于什么模式,yaml 或 storage(UI管理)。
resources 列表 (可选)
应该加载的资源列表。仅在模式为 yaml 时使用。如果你在这里更改任何内容,点击三点 菜单(右上角)并点击重新加载资源以在不重启Home Assistant的情况下应用更改。你也可以直接调用 lovelace.reload_resources 操作。
url 字符串 必填
要加载的资源的URL。
type 字符串 必填
资源的类型,这应该是JavaScript module 的 module 或StyleSheet的css。
dashboards 映射 (可选)
额外的YAML仪表板。键用于URL并且应该包含连字符(-)
mode 字符串 必填
仪表板的模式,这应该始终是 yaml。storage 模式的仪表板可以在配置面板中创建。
filename 字符串 必填
你的 config 目录中该面板配置所在的文件。
title 字符串 必填
仪表板的标题,将在侧边栏中使用。
icon 字符串 (可选)
在侧边栏中显示的图标。你可以使用Material Design Icons中的任何图标。图标名称前加上 mdi:,例如 mdi:home。
show_in_sidebar 布尔值 (可选,默认值:true)
这个仪表板是否应该在侧边栏中显示。
require_admin 布尔值 (可选,默认值:false)
这个仪表板是否应该只对管理员用户可访问。
作为仪表板配置的超级简约示例,以下是使其工作所需的最低要求:
views:
# 视图标签标题。
- title: Example
cards:
# markdown卡片将渲染markdown文本。
- type: markdown
title: Dashboard
content: >
Welcome to your **dashboard**.
一个稍微高级一点的示例:
views:
# 视图标签标题。
- title: Example
# 直接访问的唯一路径 /lovelace/${path}
path: example
# 每个视图可以应用不同的主题。主题应该在前端中定义。
theme: dark-mode
# 在此视图上显示的卡片。
cards:
# 过滤卡片将根据实体的状态进行过滤
- type: entity-filter
entities:
- device_tracker.paulus
- device_tracker.anne_there
state_filter:
- 'home'
card:
type: glance
title: People that are home
# 图片实体卡片将用图片表示一个实体
- type: picture-entity
image: https://www.home-assistant.io/images/default-social.png
entity: light.bed_light
# 如果你希望视图标签为图标,请指定一个标签图标。
- icon: mdi:home-assistant
# 视图的标题。将用作标签图标的工具提示
title: Second view
cards:
# 实体卡片将获取实体列表并显示它们的状态。
- type: entities
# 实体卡片的标题
title: Example
# 这里的实体将按照指定的顺序显示。
# 每个条目都是一个实体ID或带有额外选项的映射。
entities:
- light.kitchen
- switch.ac
- entity: light.living_room
# 覆盖要使用的名称
name: LR Lights
# markdown卡片将渲染markdown文本。
- type: markdown
title: Dashboard
content: >
Welcome to your **dashboard**.